zumEgon
Ein kurzes Making-of.
Das Konzept.
Direkt nach der Entscheidung unsere Kräfte zu bündeln und von nun an gemeinsam unter dem Namen zumEgon aufzutreten, begannen wir uns – natürlich auch berufsbedingt – Gedanken über unser Logo zu machen. Und nach reiflicher Überlegung kamen wir zu einem Konsens, an dem wir uns bei der Gestaltung unserer CI orientierten:
Wir treten in den Hintergrund, nicht wir sind die Hauptakteure. Unsere Kunden sind das. Natürlich könnten wir unseren Namen in einer Serifenschrift setzen, oder ihn zum Beispiel verschnörkelt handlettern. Dies würde uns aber auch in eine Ecke drängen – sei es in eine, die ein bisschen angestaubt wirkt, in eine die vielleicht zu elitär erscheint, oder auch in eine zu kitschige.
Unser Logo soll nicht verraten, ob wir Weinetiketten mit selbst gemachten Aquarellillustrationen gestalten oder Infografiken für einen Geschäftsbericht erstellen. Beides haben wir, mit Freude und Begeisterung, bereits gemacht, und vieles mehr.
Das Logo.
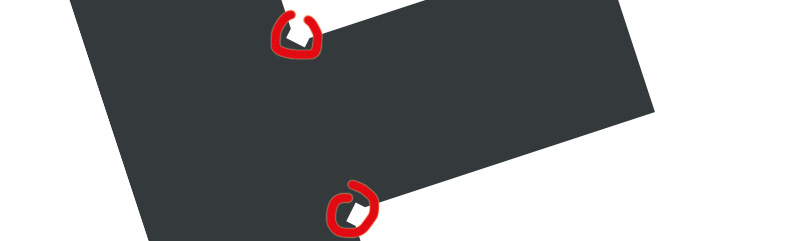
Deshalb entschieden wir uns für ein Logo aus serifenlosen Buchstaben. Und da wir uns gerne und intensiv mit Buchstaben beschäftigen, sind es natürlich keine von der Stange, sondern eigens von uns gezeichnete. Dabei haben wir natürlich nicht auf kleine Details verzichtet, diese sind ja das Salz in der Suppe.

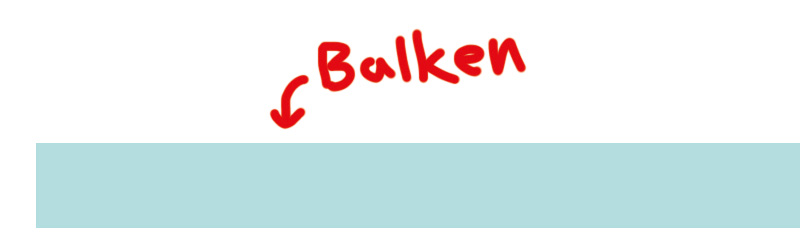
Unterstrichen wird der Schriftzug zumEgon von einem Balken.

Um auch in quadratischen Anwendungen, wie zum Beispiel Profilbildern in den Sozialen Medien, gut auszusehen, gibt es das Logo in zwei Varianten.

Bei der gestapelten Version wird auch deutlich sichtbar, dass das „zum“ gleich viel Platz einnimmt wie das „gon“. Diese Eigenheit hält die breite Version in Balance, obwohl die Strichstärken unterschiedlich sind.

Die Farben.
Wir verwenden für unseren Auftritt hauptsächlich zwei Farben, ein buntes Grau und ein türkises Blau. Natürlich verwenden wir auch hin und wieder Weiß und Schwarz, wenn es gar nicht anders geht.
Unser Dunkelgrau besteht, damit es nicht zu hart ist, zu 90% aus Schwarz, und ist zusätzlich mit ein bisschen Cyan angereichert, um nicht zu monoton zu wirken. Technische Versiertheit und abgeklärte Herangehensweise wollten wir mit unserer zweiten Farbe zeigen. Weil aber auch Emotion und Herzblut dazukommen, und deshalb ein reines Blau zu kühl sein würde, haben wir uns für ein Türkis entschieden.
Wie aber schon bei der Konzeptbeschreibung erwähnt, ging es uns bei der Schaffung unserer CI nicht darum, selbst im Mittelpunkt zu stehen. Deshalb ist unsere Farbwelt so unaufdringlich wie möglich gewählt, ohne langweilig zu sein.
Die Schriften.
EgonsHead
Die Schrift, die wir für die Überschriften verwenden, basiert auf den Buchstaben des Logos. Möglicherweise werden wir noch Kleinbuchstaben zeichnen – aber da wir für diese Anwendung nur Großbuchstaben benötigen, gibt zur Zeit nur diese. Wie beim Logo gibt es auch bei EgonsHead kleine Inktraps. Damit die Hierarchie zwischen den Überschriften nicht nur durch die Schriftgröße gezeigt werden kann, gibt es die Schrift in drei Schnitten.

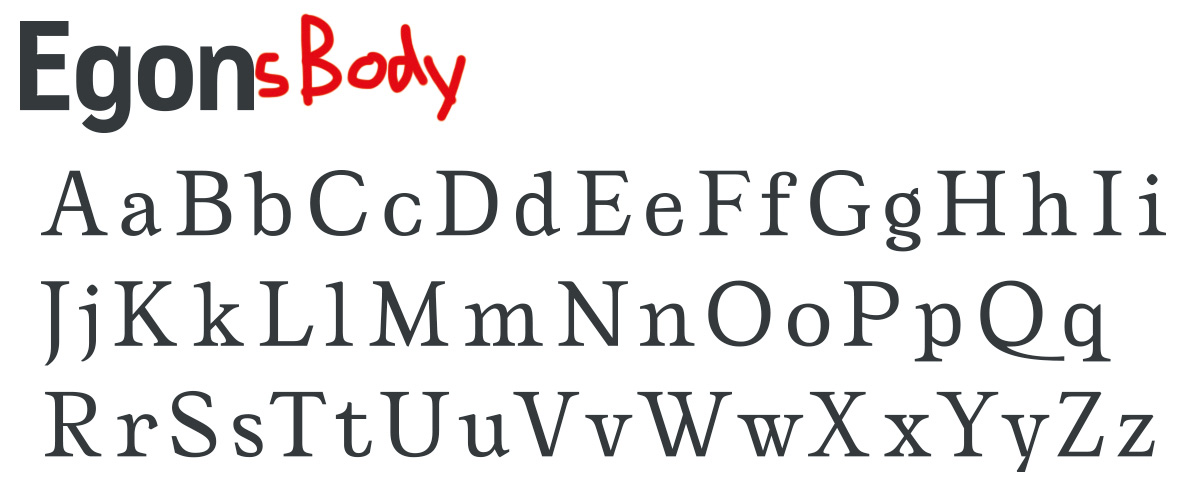
EgonsBody
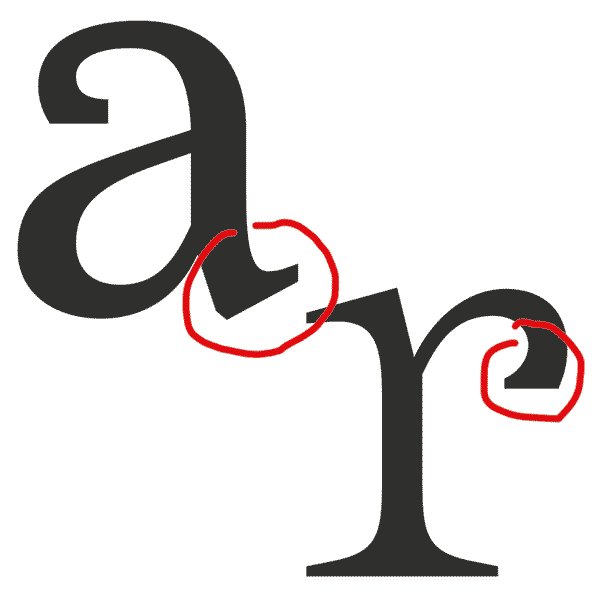
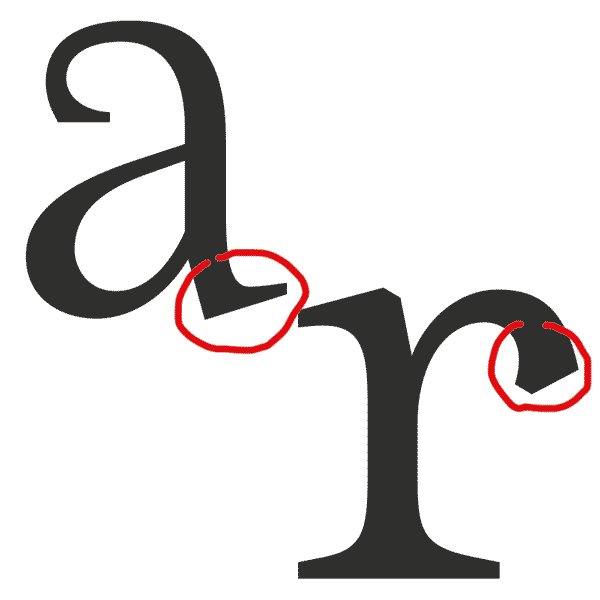
Für die Fließtexte verwenden wir eine Serifenschrift. Als Startpunkt für sie wurde ein älterer, unfertiger Entwurf gewählt. Dieser basierte auf der Schrift eines alten Buchs, hatte aber zu viel Charakter und war bei längeren Texten nicht angenehm lesbar. Aus diesen Gründen wurden die Strichstärken angepasst, Serifen verbessert und zu auffällige Merkmale abgeschwächt.

EgonsBody gibt es bis jetzt in einer Strichstärke, ein fetterer Schnitt ist in Planung. Mit diesem werden wir vor Allem Auszeichnungen im Text zeigen können.

zumEgon?

Und was hat dieses (äußerst gutaussehende) Kaninchen damit zu tun? Wenig, außer dass es der Namenspatron von zumEgon ist. Und so sollten wir auch der Tierarztpraxis Judenburg danke für seinen/unseren schönen Namen sagen.
Das wars.
Aber für weitere Fragen kann der geneigte Leser natürlich hello@zumegon sagen. Wir freuen uns immer über Post.


